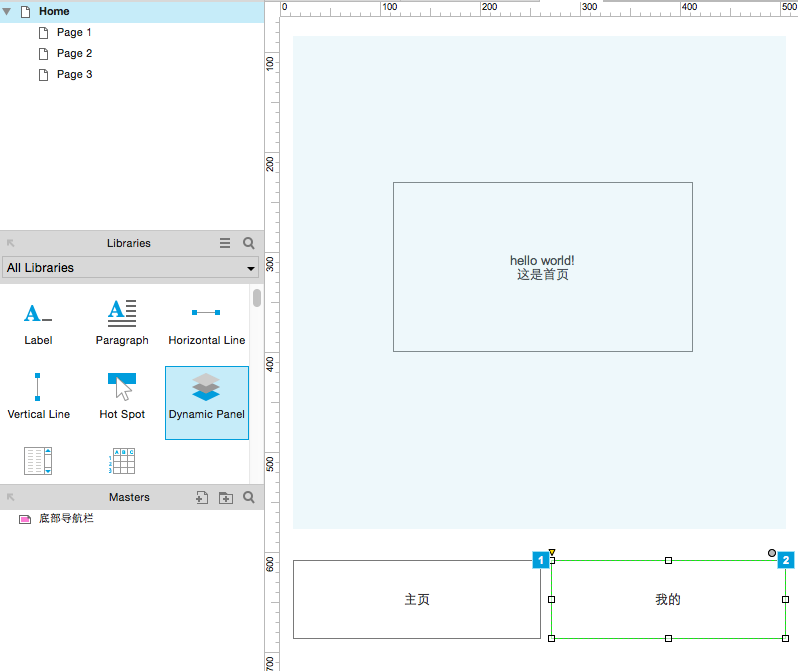
用到控件:一个动态面板,两个button控件;
大概原理:(主要是动态面板的使用)
|
|
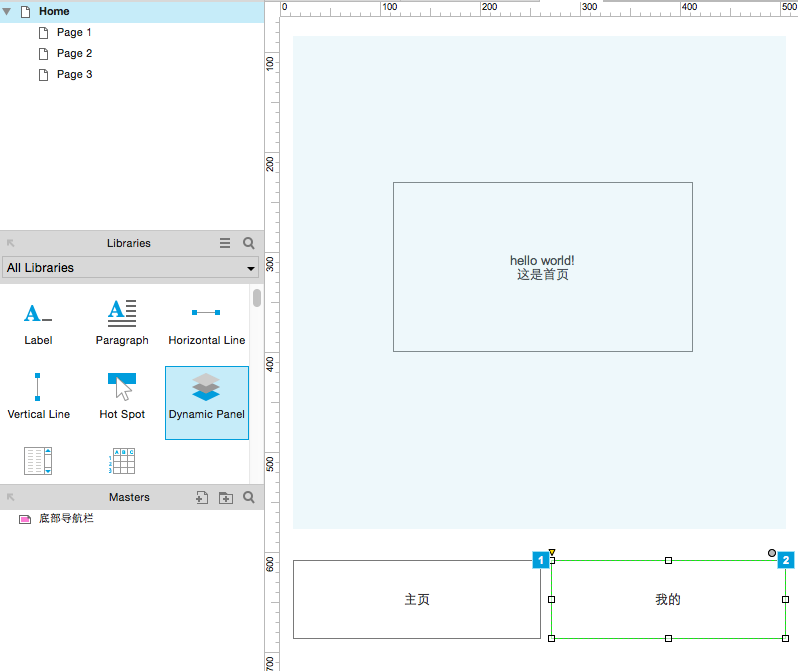
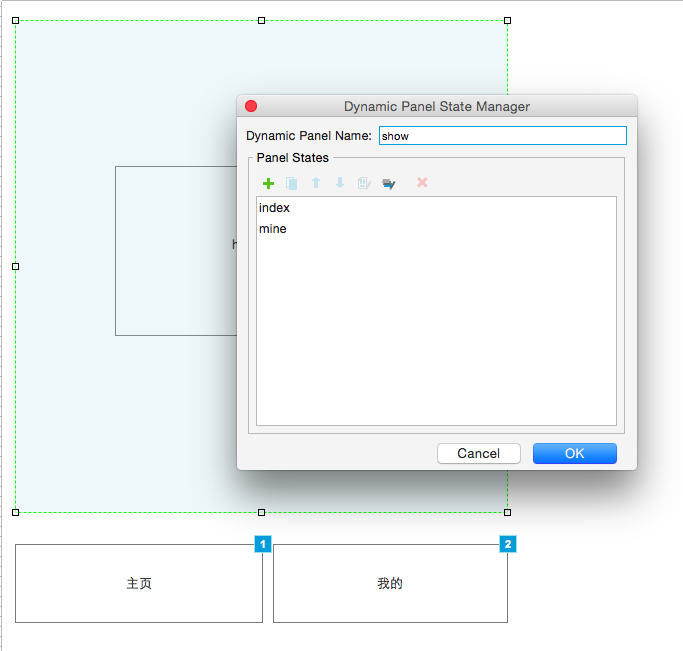
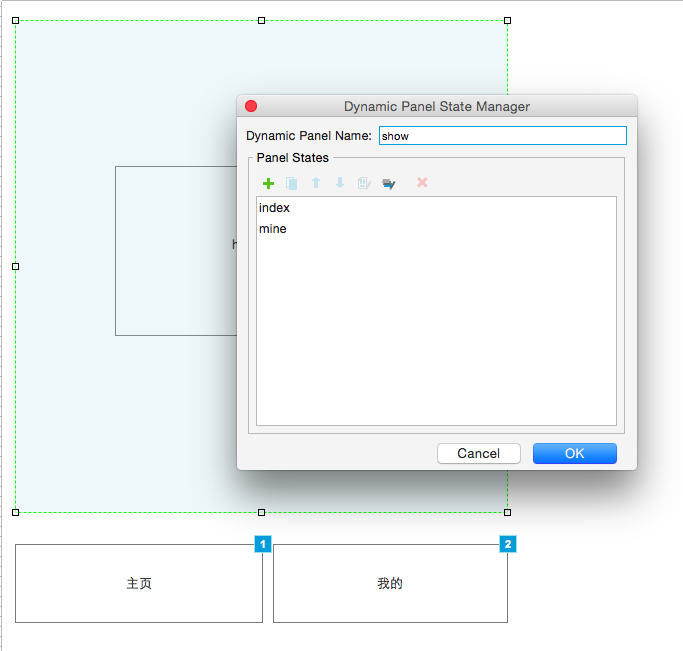
将动态面板拖至合适处,双击显示下面对话框:

添加子panel(实例中:index,mine)

制作底部menu
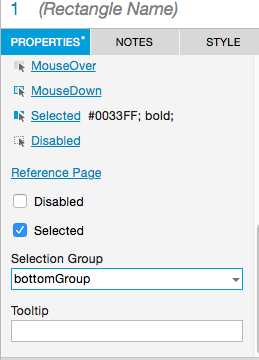
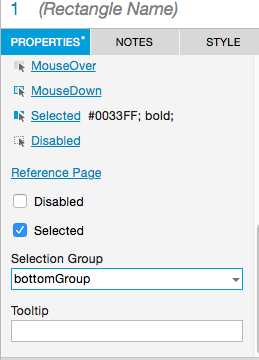
拖拽两个button控件设置相同的宽高属性,设置为一组控件.

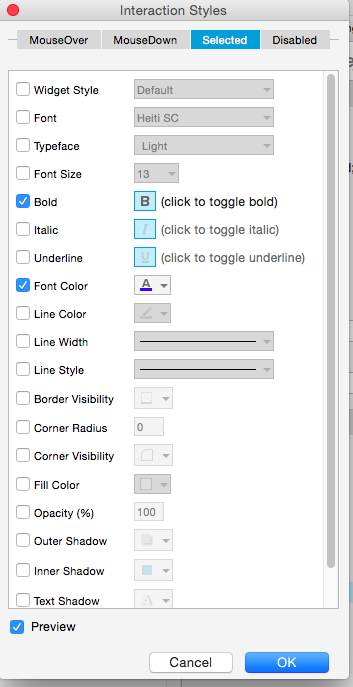
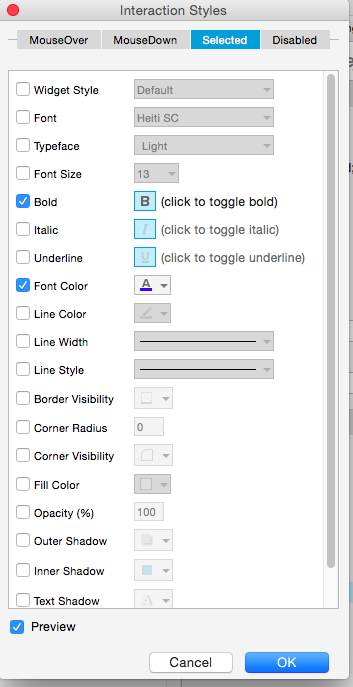
为每一个button设置Selected style.

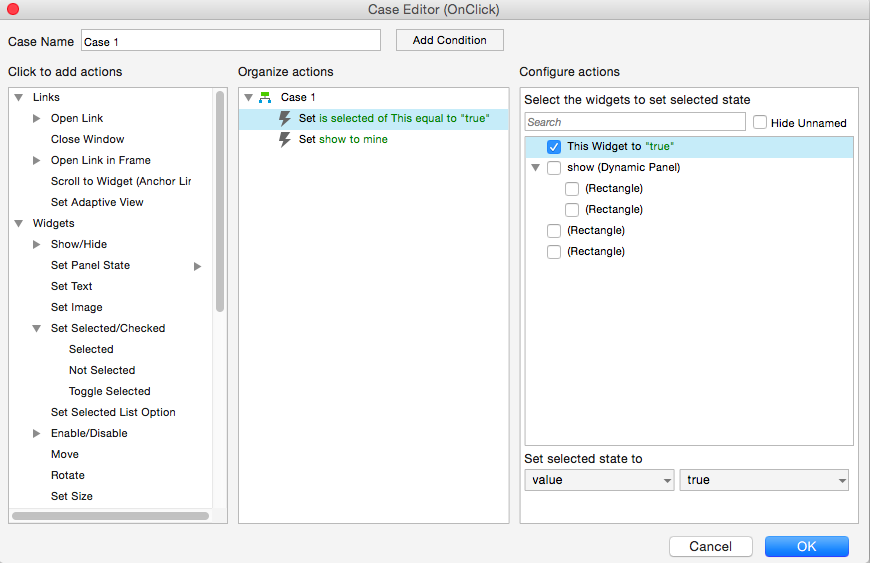
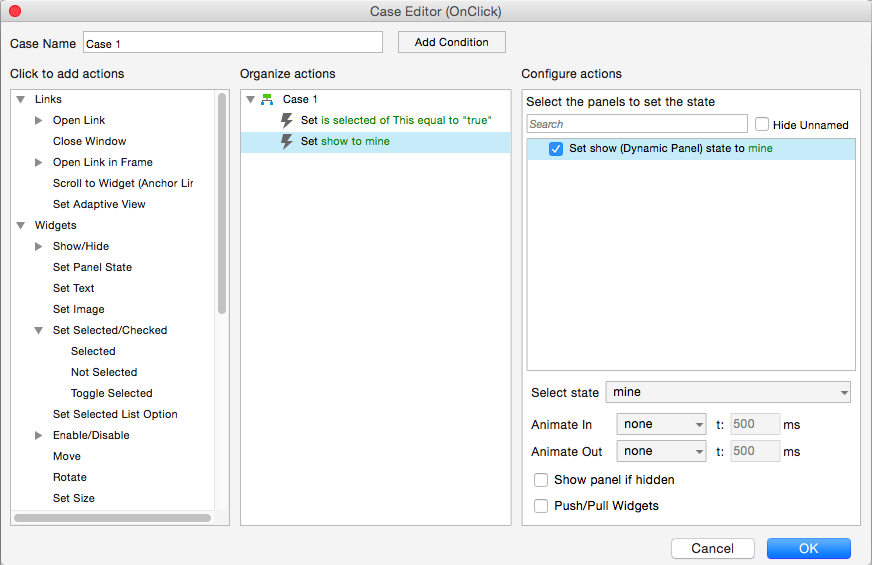
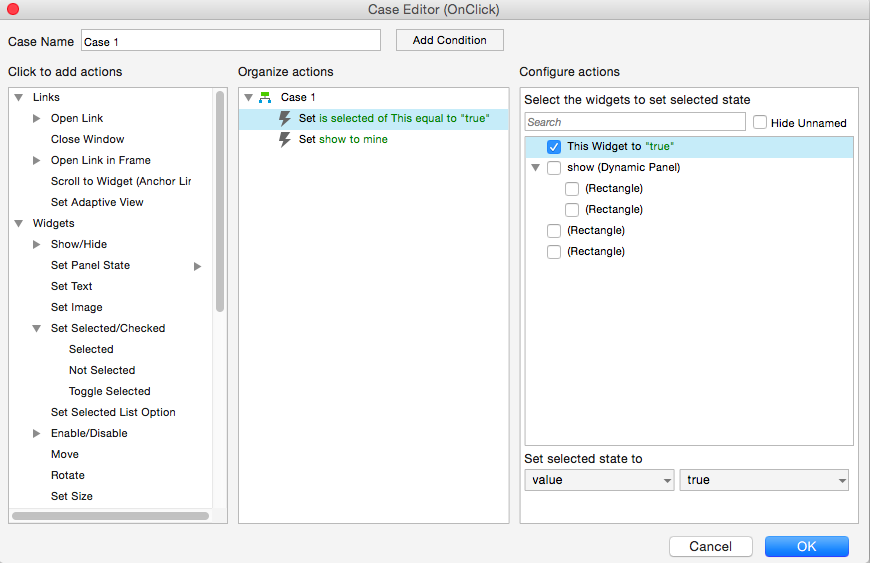
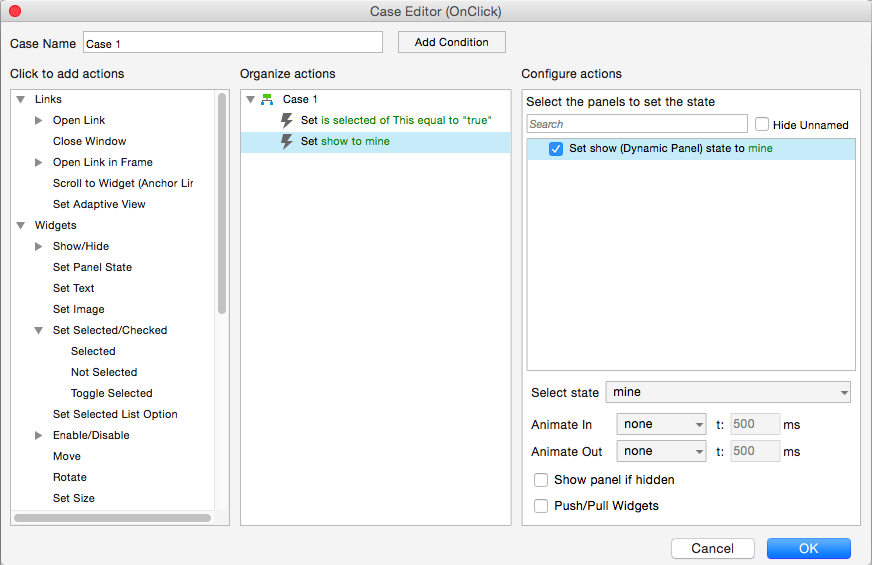
Add Cases,设置selected对应的子面板:


假装很认真.
大概原理:(主要是动态面板的使用)
|
|
将动态面板拖至合适处,双击显示下面对话框:

添加子panel(实例中:index,mine)

制作底部menu
拖拽两个button控件设置相同的宽高属性,设置为一组控件.

为每一个button设置Selected style.

Add Cases,设置selected对应的子面板: